Hammer.js
Hammer.js是一個專門用於控制、定製手勢的輕量級JavaScript框架,可以識別出常見的觸摸、拖動、長按、縮放等手勢。支持Android、BlackBerry、iOS及Windows觸屏設備。
jQuery UI
jQueryUI是一套jQuery JS庫的頁面UI插件,包含多種常用的頁面空間,比如Tabs、拉簾效果、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等。能夠讓開發者輕而易舉地製作出一個高度交互的Web應用。無論是對於開發者還是設計師而言,它都非常實用。
FastClick
FastClick是一個非常方便的庫,在移動瀏覽器上發生介於輕敲及點擊之間的指令時,能夠讓你擺脫300毫秒的延遲。FastClick可以讓你的應用程序更加靈敏迅捷。支持各種移動瀏覽器,比如Safari、Chrome、Opera等。
Swipe
Swipe是一個輕量級的移動滑動組件,支持1:1的觸摸移動、阻力及防滑。Swipe為移動版Web應用帶來了全新的交互方式,可以讓移動App展現更多的內容。這裡有DEMO,不過需要實際用行動裝置來看,無法用chrome模擬
Jo
Jo允許開發者使用相同代碼開發出原生移動App或Web應用,可以讓你使用CSS快速調整應用,支持iOS、Android、webOS、BlackBerry及Chrome OS等平台。Jo最大的優勢莫過於操作起來方便簡單、開源且又免費。
Quo JS
Quo JS是一個輕量級的小型、模塊化、面向對象的JavaScript庫,用於移動Web開發中簡化HTML文件遍歷、事件處理及Ajax交互等,可以讓開發者輕鬆編寫出高效的跨瀏覽器代碼。總的來說,Quo JS允許創建複雜項目及基於瀏覽器的App,是一個非常偉大的觸摸事件管理器。

FooTable
FooTable是一個高級jQuery插件,允許開發者在觸屏智能手機及平板電腦等小型設備上製作數據非常驚人的HTML表格。它可以將HTML錶轉換成可擴展的響應式表格,且通過單擊某一行即可將該行數據隱藏起來。這裡有介紹

TinyNav.js
顧名思義,TinyNav.js是一個小型jQuery插件,能夠對小型屏幕上的下拉菜單導航實現<ul><ol>的轉換。還能對當前頁面進行選擇,並對一個項目添加selected=」selected」。它是一個非常有效的插件,提供了一些非常不錯的功能。
jQuery.pep.js
jQuery.pep.JS也是一個小型jQuery插件,結合了jQuery動畫和CSS3動畫,在移動和桌面設備上實現Kinetic Drag。jQuery.pep.JS支持自定義啟動、停止、休眠及拖拽事件、約束父體或視窗對象。
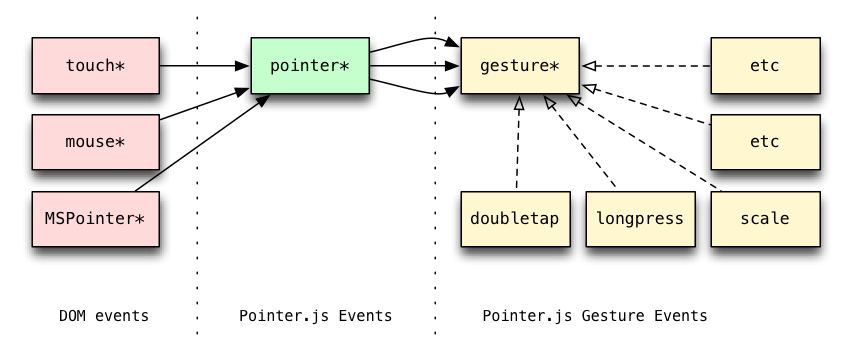
Pointer.js
Pointer.js,能夠將觸控及滑鼠整合起來變成一種手勢(gesture)。這裡有介紹

文章來源:Smashing Hub
